It’s that time of year again! With the end of 2013, it is time to think about what 2014 will bring for your website. Part of the fun of our job is predicting what will be the major trends in web design and development. What follows below is a summary of what we see as the top ten 2014 web design trends.
It’s that time of year again! With the end of 2013, it is time to think about what 2014 will bring for your website. Part of the fun of our job is predicting what will be the major trends in web design and development. What follows below is a summary of what we see as the top ten 2014 web design trends.

Methods of animating a website have changed a lot over the years. Flash had its day in the sun, but has had issues with things like speed and security and is being utilized less frequently in recent years. Now that it’s possible to create CSS animations, or animation that is processed within the browser versus a third party application (like Flash), we will see an increase in its use in 2014. The best reason to animate through CSS: Speed! Independently, websites have compared the performance of functionally identical animations created with different methods and CSS wins in a ‘footrace’ by a long-shot. There are some trade-offs, however, to using CSS for animation. Principally, browser support is not comprehensive yet, with only around 50% users with browser application that supports CSS. Still, it is clear that animating through CSS is on the rise. HINT: Encourage your website visitors to update to the most current version of their browser.

Flat design has seen a rise in popularity in recent years and you can expect to see that trend continue. If you are unfamiliar with flat design, think Windows 8, Windows tablets, and the Windows mobile operating system. Flat design is very user-centric and abandons all of the bells and whistles of more ‘synthetic’ design for one that favors simplicity. Take a look at a few examples and I think you will agree that when done properly, flat design can be very engaging and exciting.

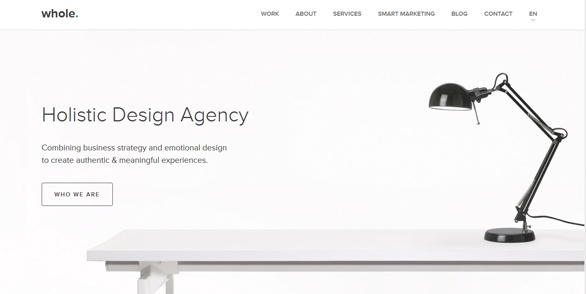
Always a strong design principle, minimalism is used to add emphasis to content through stripping unnecessary, and often distracting, design elements. The key to the minimalism approach is keeping the pages from feeling incomplete or bare. This is typically accomplished by establishing one important piece of information as the focal point for the entire page. Done properly, minimalism is a great tool for establishing the desired user experience.

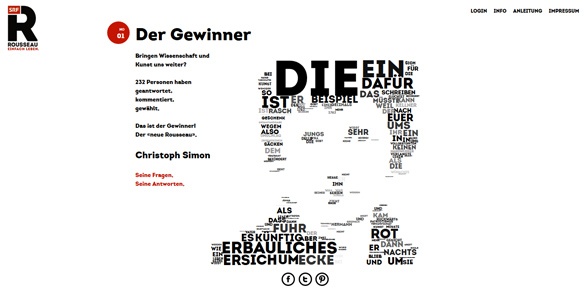
Typography is another tool that’s a design fundamental being creatively transformed in recent years. In particular, the ‘hand drawn’ variety has really exploded recently along with the trend toward the natural/organic. Great examples of natural and hand drawn typography can be seen with Chipotle and Whole Foods. Look to see an increase use in more creative, non-traditional typography in 2014.

Over-sized background images coupled with minimal supporting text is a trend that is definitely on the rise. If you’re looking to make a bold statement, having a beautiful photograph as your background will set you apart from your competition. After taking a look at some examples, specifically those with beautiful landscapes, it’s easy to see why the use of background photos catching on. Even better, use custom photography as your background photo.
 New technology like CSS3 and HTML5 has made it possible to create some truly amazing special effects in web browsers. Have you ever been to a site where the background image moved at a different pace/speed than the rest of the elements on the page? If so, you’ve just experienced parallax. If you’re looking for a way to differentiate your website, take a look at websites where it’s used well and think about if it will work for you. Here are some parallax examples.
New technology like CSS3 and HTML5 has made it possible to create some truly amazing special effects in web browsers. Have you ever been to a site where the background image moved at a different pace/speed than the rest of the elements on the page? If so, you’ve just experienced parallax. If you’re looking for a way to differentiate your website, take a look at websites where it’s used well and think about if it will work for you. Here are some parallax examples.
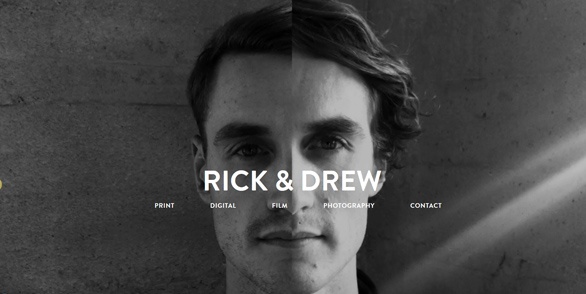
 Similar to minimalism, but even the color is removed to leave something that just feels classy. Color always has its place, but creating a website without it is an impressive undertaking. Designing in monochrome puts even more focus on the content of the website. This makes a black and white design a natural choice for portfolio and personal (or resume) websites. This approach certainly isn’t easy, but an effective black and white design will leave a great impression on your visitors.
Similar to minimalism, but even the color is removed to leave something that just feels classy. Color always has its place, but creating a website without it is an impressive undertaking. Designing in monochrome puts even more focus on the content of the website. This makes a black and white design a natural choice for portfolio and personal (or resume) websites. This approach certainly isn’t easy, but an effective black and white design will leave a great impression on your visitors.
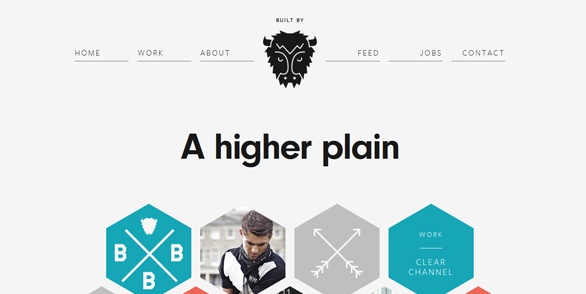
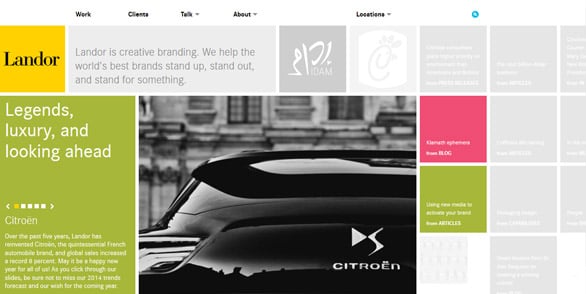
 Looking to make order from chaos? Take a cue from Pinterest and consider utilizing tiles in your design. While, It’s not for everyone, putting information in tiles place the focus on images and de-emphasizes the text. While this design approach should primarily be used as an attention grabber or to organize information contained within images, it’s clear that we’ll be see more of this in 2014 web design trends.
Looking to make order from chaos? Take a cue from Pinterest and consider utilizing tiles in your design. While, It’s not for everyone, putting information in tiles place the focus on images and de-emphasizes the text. While this design approach should primarily be used as an attention grabber or to organize information contained within images, it’s clear that we’ll be see more of this in 2014 web design trends.
 One-page websites are websites that contain all the content on a single page. This is a trend that has definitely picked up steam and is becoming more popular as of late. The goal of a single page site is to give the user a continuous viewing experience. There is definitely a right and a wrong way to accomplish this, though. Unless the designer is careful about the type and amount of content that they are including on the page, a single page site can become overwhelming. If it’s done right, a single page website can be truly inspiring. A great example of this is the website for the Austin Mural Project. As a bonus, this website is also a great example of parallax design.
One-page websites are websites that contain all the content on a single page. This is a trend that has definitely picked up steam and is becoming more popular as of late. The goal of a single page site is to give the user a continuous viewing experience. There is definitely a right and a wrong way to accomplish this, though. Unless the designer is careful about the type and amount of content that they are including on the page, a single page site can become overwhelming. If it’s done right, a single page website can be truly inspiring. A great example of this is the website for the Austin Mural Project. As a bonus, this website is also a great example of parallax design.
 Want a unique and expressive way to convey your ideas on your website? Using a background video might make sense for you. New technology has made it possible to utilize this technique, and it can have some really powerful effects on conveying emotions and ideas to the visitor. This technique has grown in popularity recently and you can expect to see this growth continue in the future. Take a look at a website that is a great example of an engaging, exciting design utilizing a background video. Predicting where web design is going is difficult at best, but developing an understanding of and anticipating trends is an important exercise when trying to stay ahead of your competition. Establishing and maintaining an edge on your competition is crucial, especially when it comes to web presence. Spending a little time each year to find out how others are presenting themselves online, as well as the latest trends in design, will help you decide how to differentiate your own website in 2014. Have additional 2014 web design trends to share? Please do so in the comments below. Don't forget to check out our last year's list of '2013 Web Design Trends You Can't Afford to Ignore.'
Want a unique and expressive way to convey your ideas on your website? Using a background video might make sense for you. New technology has made it possible to utilize this technique, and it can have some really powerful effects on conveying emotions and ideas to the visitor. This technique has grown in popularity recently and you can expect to see this growth continue in the future. Take a look at a website that is a great example of an engaging, exciting design utilizing a background video. Predicting where web design is going is difficult at best, but developing an understanding of and anticipating trends is an important exercise when trying to stay ahead of your competition. Establishing and maintaining an edge on your competition is crucial, especially when it comes to web presence. Spending a little time each year to find out how others are presenting themselves online, as well as the latest trends in design, will help you decide how to differentiate your own website in 2014. Have additional 2014 web design trends to share? Please do so in the comments below. Don't forget to check out our last year's list of '2013 Web Design Trends You Can't Afford to Ignore.'