 Continued from: Why Content is the Most Important Thing on Your Website
Continued from: Why Content is the Most Important Thing on Your Website
What is usability?
Usability, or User Experience, is the art of making your website simple, user-friendly and easy to use. Understanding your customer’s online behavior gives you insight into what works and what doesn't. One of the best books on Usability is entitled Don’t Make Me Think by Steve Krug. The title spells out the rule of thumb when designing websites – make it effortless for your users, and they will stay; make it difficult, and they will leave. Some of the most basic and proven usability tips include proper use of taglines, intuitive navigation, concise content, and strategic use of visuals. Avoid confusing features or functionality. Do links and buttons appear clickable, as they should? Does the website flow logically? Is it abundantly clear where important information can be found? If not, your website has not been designed for usability.

Why is usability important?
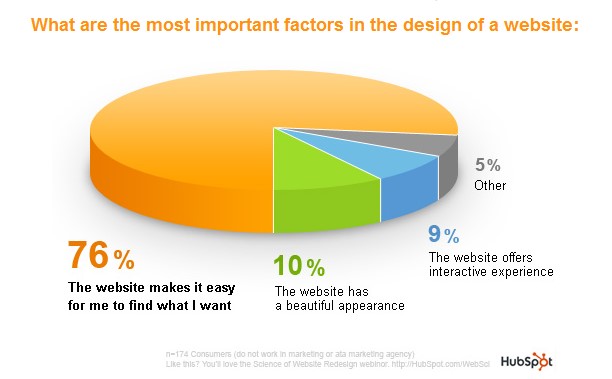
Research conducted by HubSpot.com reveals that when asked about the most important factor in a website, over 75% of respondents stated they rank ease of finding the information at the top. If you construct your website in a manner that’s too complicated to navigate, produce content too difficult to comprehend, or design functionality too cumbersome to use, your website will not meet its objectives, and you will lose business.

So...how do you design a user-friendly website?
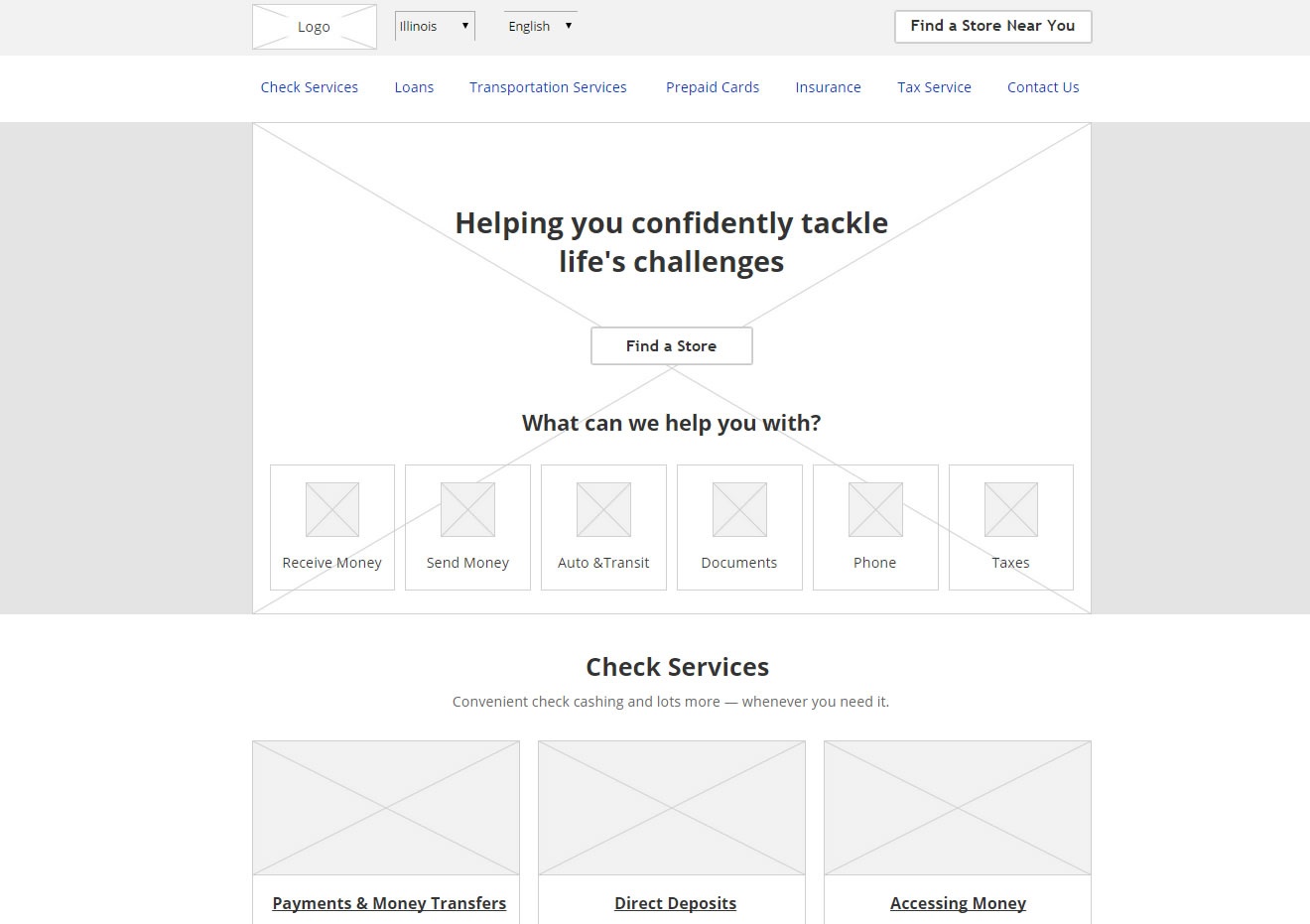
The secret lies in proper planning and thorough testing. Most established companies have a step in their project flow specifically designed to detect and eliminate potential usability issues. This step is called wireframing or prototyping. A wireframe is essentially a schematic, a blueprint or pencil sketch of the website’s content. It typically has no design elements or color; rather it focuses on substance. The exclusive focus is on content, structure, flow and functionality without other visuals to distract the eye.

If you are running a government or non-profit website, you may want to look into ADA (Americans with Disabilities Act) compliance that covers many aspects of Web Accessibility, including the look and feel of the website, alternate text for images, and much more. Web Accessibility refers to the practice of designing websites that can be accessed and used more easily by people with varying levels of ability. It is legally required for government websites to be ADA-compliant; however, many experts agree that ADA-compliant site design is a good practice for every website. There is invaluable feedback in retaining multiple-user reviews of wireframes (or later designs). This feedback can be incorporated into the early stages of the project. If you don’t have the budget to retain a professional company to manage focus groups or usability testing, it is easy enough to create one yourself with your customers, or by using an online service. Ask them to review the website and provide feedback on their website experience and its ease of use.
Experiences that help your customers
Successful websites are always customer-oriented at their core. If you help your customers solve a problem or address their pain, they will love the website and reward you with their business. If functionality is added at the expense of ease of use, you will certainly lose more than you will gain. Every website experience has to be designed specifically to solve a problem in the most effective and user-centric manner. There are many success stories on the web where a website wasn’t the first in its category, but its success was the result of being the best at what it does. Facebook wasn’t the first social network, but it made staying connected with friends easier than others. Google wasn’t the first search engine, but it produced better search results.

Be careful not to overdo it. Ask the question every time you want to add another bell or whistle to your website. Why bother? Why should we add this? How is it going to be of value to our customers? We discuss feature creep later in the book, but be aware that adding features increases complexity. You don’t want to solve one problem and create another in the process. Always remember the “simpler is always better” principle when adding new features.
The best experiences are simple
Let's use Apple inc. as an example. Apple products are known around the world for fully featured products that are easy to use. iPhone revolutionized the smartphone industry in 2007, but it wasn’t only because of its new features. In fact, there were other smartphones containing the same or similar features. Apple made these features easy to use. Use the same principle in the design of your website to ensure that every feature is carefully implemented to help your customers more than your competition does. For example, are you selling a variety of complex products or services? Designing an interactive guide that will help the customer select the right offering, based on his needs may be a game changer for your website.