In recent years, the significance of user experience (UX) design in digital healthcare services has grown exponentially. Within this domain, UX writing has emerged as a pivotal component in shaping a compassionate and patient-centric user experience.
Healthcare UX writing involves crafting text that prioritizes patients' needs and behaviors, guiding them through healthcare platforms and services. It plays a fundamental role in ensuring that patients can understand the features and access the benefits of digital healthcare tools. This encompasses not only the general text visible on a healthcare website but also "microcopy" found on buttons, forms, labels, and other interactive elements.
Effective healthcare UX writing is characterized by its brevity, clarity, and context, providing patients with the information necessary to navigate their healthcare journey and accomplish their health-related goals, and ultimately, improve their health outcomes.

The role of healthcare UX writing in patient-centered design
In the healthcare industry, the importance of clear communication cannot be overstated. Effective healthcare UX writing bridges the gap between patients and complex medical information, making it accessible and comprehensible. It builds trust and reinforces the brand's voice, ultimately leading to better patient engagement.
Healthcare UX writers collaborate closely with designers, researchers, and developers to craft text that complements the visual design and functionality of healthcare interfaces. They also conduct research to understand patient needs, creating text that offers clear instructions, feedback, and context. User research is especially important in healthcare UX, and testing and iteration are integral to ensure that the text aligns with user needs and overall design objectives.
Best Practices for Healthcare UX Writing
To create a patient-centric and engaging healthcare experience, follow these best practices:
- Patient centricity: Any content created for patients should be centered on patients' needs and objectives. It needs to be tailored to their perspective, and clearly explain how they can benefit from your offer or service.
- Clarity and simplicity: Use plain and simple language that is easily understood by patients of various educational backgrounds, which can promote health equity and inclusion. Avoid medical and legal jargon and technical terms unless necessary and provide explanations when using them.
- Empathy and compassion: Demonstrate empathy for patients' feelings, concerns, and needs to create an empathetic patient experience. Show understanding and support, especially when discussing sensitive health topics or medical conditions. Refrain from using negative terms or alarming language that could increase anxiety. Instead, focus on positive or neutral wording.
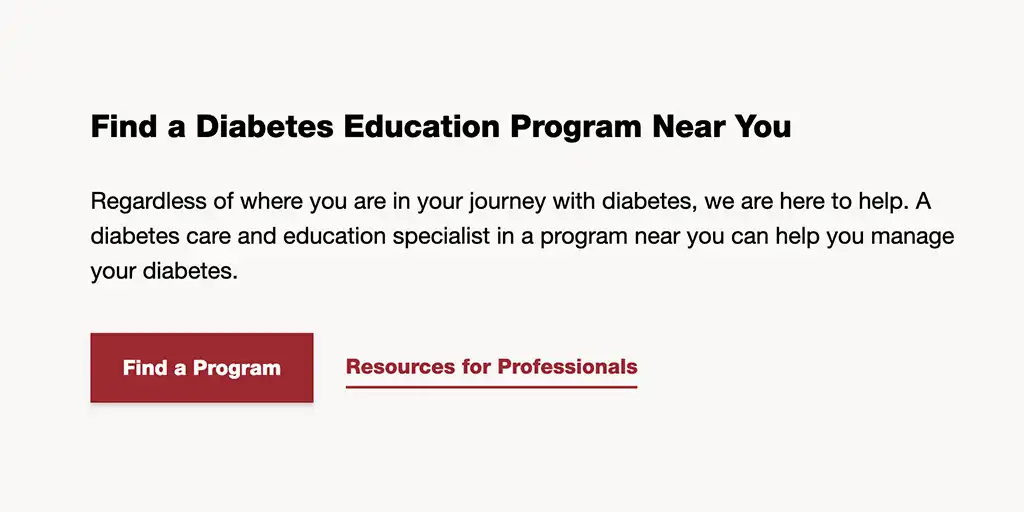
 Empathetic, patient-centric language, conveys that patients are not alone in their journey.
Empathetic, patient-centric language, conveys that patients are not alone in their journey.
- Transparency: Be open and transparent about the information you provide. Include details about the source of information, potential risks and benefits of treatments, and any financial or insurance-related information. If you’re asking for any personal information, explain why and how it will be used.
- Accessibility: Ensure that your website is accessible to individuals with disabilities. Use proper headings, alt text for images, and provide options for larger font sizes or screen readers.
- Consistency: Maintain a consistent tone and style throughout your website copy to establish a cohesive brand voice. Consistency also helps build trust with patients.
- Feedback and contact: Provide clear contact information and a way for patients to provide feedback or ask questions. Responsiveness to patient inquiries is crucial for building trust.
- Personality: Infuse personality and your brand's voice into the interface to make it engaging and memorable for patients.
- Testing and iteration: Continuously gather patient feedback and behavior insights to refine and improve the text, aligning it with patient needs and design objectives.
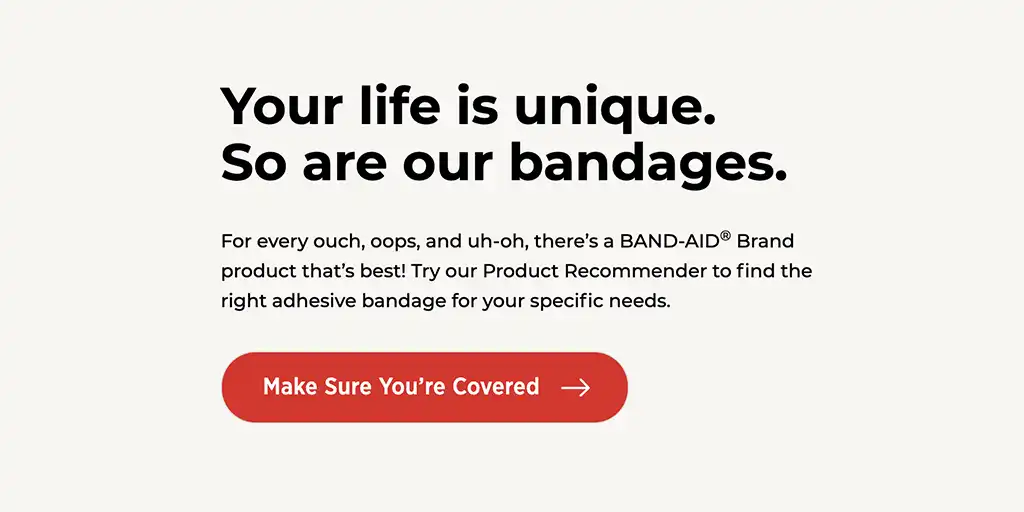
 Infusing personality and humor into a CTA label works well for a lighter healthcare topic.
Infusing personality and humor into a CTA label works well for a lighter healthcare topic.
Microcopy in healthcare UX writing
Microcopy, the small bits of text within an interface, significantly impacts the user experience in healthcare. These snippets, found on buttons, forms, and error messages, guide patients through the interface and provide essential feedback and context.
Examples of microcopy best practices:
- Buttons and CTAs: Label calls to action (CTAs) to give concise, clear, and actionable instructions.
✅ “Schedule your appointment” – A clear and concise label communicates the button's purpose.
❌ “Click here” – Vague labels lead to user confusion.
- Error messages: Craft error messages that are constructive and helpful. Explain the issue and suggest a solution.
✅ “Please provide a phone number with area code” – Specific feedback assists patients in correcting mistakes.
❌ “Invalid Input” – Generic messages hinder understanding and correction.
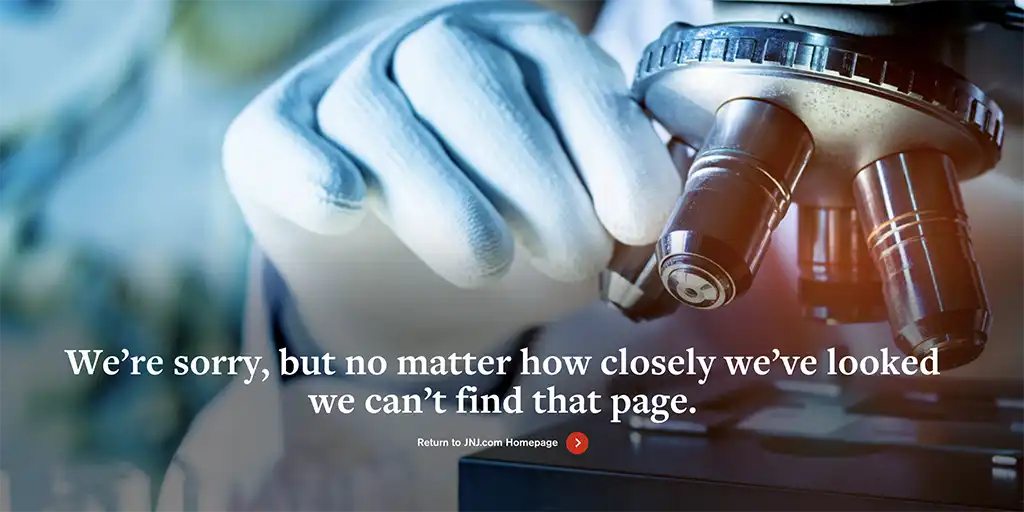
 An "page non found" message that combines imagery, personality, and empathetic language.
An "page non found" message that combines imagery, personality, and empathetic language.
- Confirmation and success messages: When a patient successfully completes a task, offer positive feedback and explain the next steps.
✅ “Your form was submitted successfully! We will contact you within 24 hours.” – Tells the patient what to expect next.
❌ “Thank you for your interest!” – Does not explain next steps.
- Form labels: Prioritize clarity and simplicity. A well-crafted form label should concisely describe the information required.
✅ “Full Name” – Indicates where patients should enter both their first and last name into the same field.
❌ “Info,” “Data,” “Referral” – Can be confusing even when additional context is provided by the rest of the form.
- Progress Indicators: Implementing progress indicators keep patients informed and reassured about their journey. These indicators should clearly show where patients are in a multi-step process and what to expect next and offer a sense of control and transparency.
✅ "Step 2 of 3: Review and Confirm" – Helps patients understand their progress and what actions they need to take.
❌ “Progress: 25%” – Can be confusing to someone working their way through a multistep process.
- Tooltips and help text: Tooltips are helpful for explaining medical jargon or insurance terminology and providing extra guidance and information without taking the viewer away from the page. These brief explanations should offer guidance or additional context without overwhelming users.
✅ "Additional insurance information" – Indicates where users can find further details.
❌ “Learn more” – Too generic to set expectations and explain value.
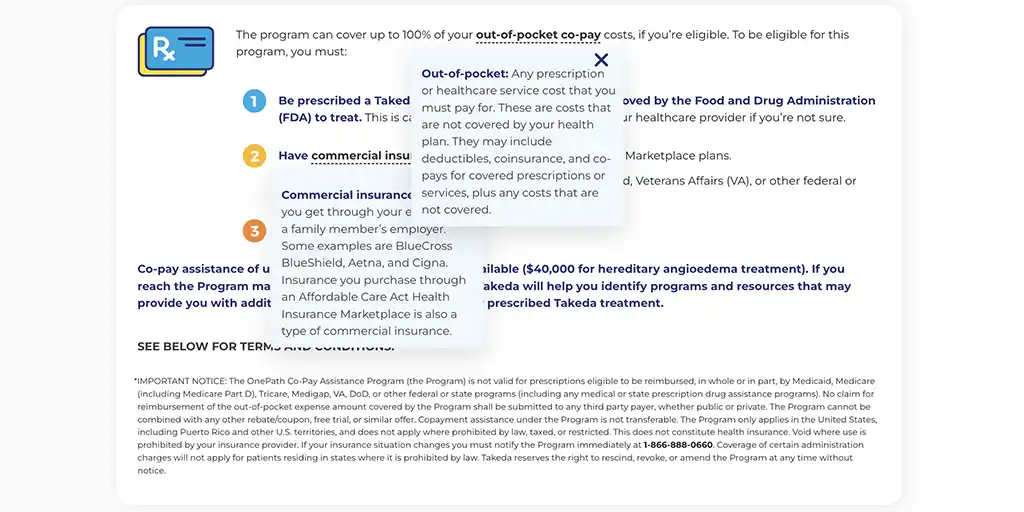
 Tooltips are used well to explain insurance terminology while keeping the viewer on the page.
Tooltips are used well to explain insurance terminology while keeping the viewer on the page.
Incorporating healthcare UX writing into the design process is imperative for patient-centered care. By involving UX writers from the outset and fostering collaboration with designers, developers, and stakeholders, healthcare UX writing can enhance the overall patient experience and align with the vision of compassionate and accessible healthcare services.
This article comments on certain brands and companies. Intechnic Corporation is not affiliated, associated, authorized, endorsed by, or in any way connected with the brands or companies addressed in the article.


