A well-designed search is the most natural way to interact with websites, software, or apps. When it works well, it’s just like having a conversation with a person: You tell it what you need, and it gives you the information you’re looking for.
Incorporating a finely-tuned search function can dramatically improve user experience.
Search can be faster than navigation for websites.
For sites with hundreds or thousands of pages, it is faster for users to find specific pages using search rather than browsing to them.
Search is intuitive.
Recent advances in semantic search allow users to use synonyms and conversational-type queries. This means that they don’t need to use the exact keyword to find the result that they’re looking for.
Search allows you to learn about your users' needs.
A big advantage of search is that the user tells you what they're looking for. You can then capture this information by reviewing your search logs and optimize your website so that it delivers relevant information to users.

Search lets users compare multiple pages, products, or items.
A good example of this is Amazon’s website, where users can quickly compare and locate products that they’re interested in from the search results without needing to open multiple pages at a time.
Most e-commerce sales come from search.
This is a well-known fact—if you run an e-commerce website with multiple products, most of your revenue will come from people searching for products. Having a well-designed search is critical to your bottom line.
Is your search optimized? Find out with a UX audit.
Tips for Improving Search UX and Usability
Although search is sometimes an overlooked function, most websites can see significant improvements in revenue and conversions by getting search right. In one instance, a home décor website increased its website conversions by 34% and achieved an 84% increase in average revenue by improving its website search usability. In another case, an online retailer was able to increase its conversion rate for website visitors by 82% by using search queries to optimize its search functionality.
Here are some simple UX best practices for search:
General UX Search Tips
Search should always complement navigation when searching is faster than navigating 
Small websites (under 12 pages) don't need search and in most cases they are better off without it 
E-commerce websites with a catalog of products should always offer search. Most people rely on search on e-commerce websites 

Include search functionality on large websites to make them easier to navigate 
Rule of thumb: If your website has a 2nd level navigation, it should also include search 
If you have any kind of database on your website, always offer search capabilities 
If you add new content over time, such as a blog, news, events, etc., your website should have search capabilities 
Some people prefer searching vs. navigating so when in doubt, include search capabilities 

Search Appearance & Usability Tips
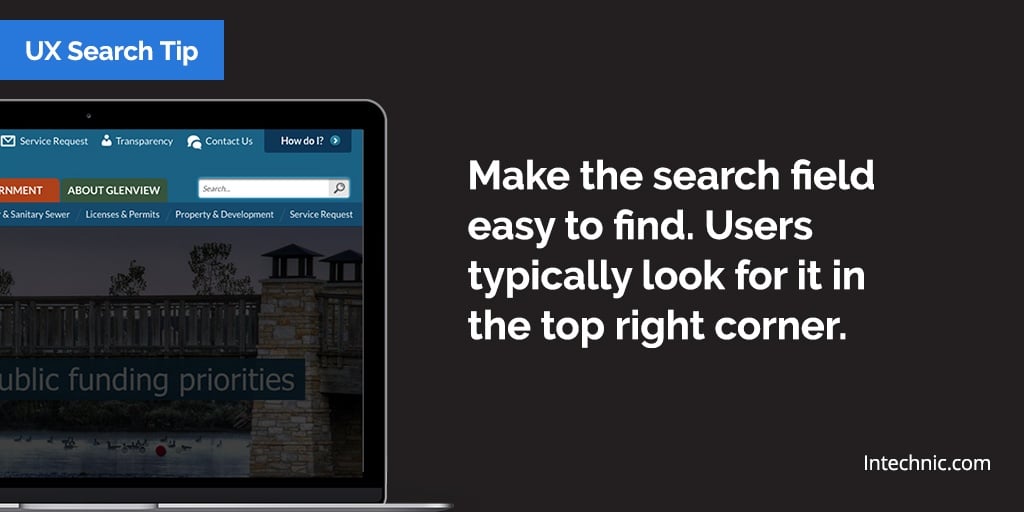
Make the search field easy to find. Users typically look for it in the top right corner 

When looking for search on websites, users typically look for a little box to type in 
The search field should always look like a text box on a desktop. The search icon is OK to use for mobile 
Accompany the search box with the simplest magnifying-glass icon. Don't use any other icon 
Always put the search box on every page of the website and in the same spot 
Search fields should be wide enough to see the entire search query 
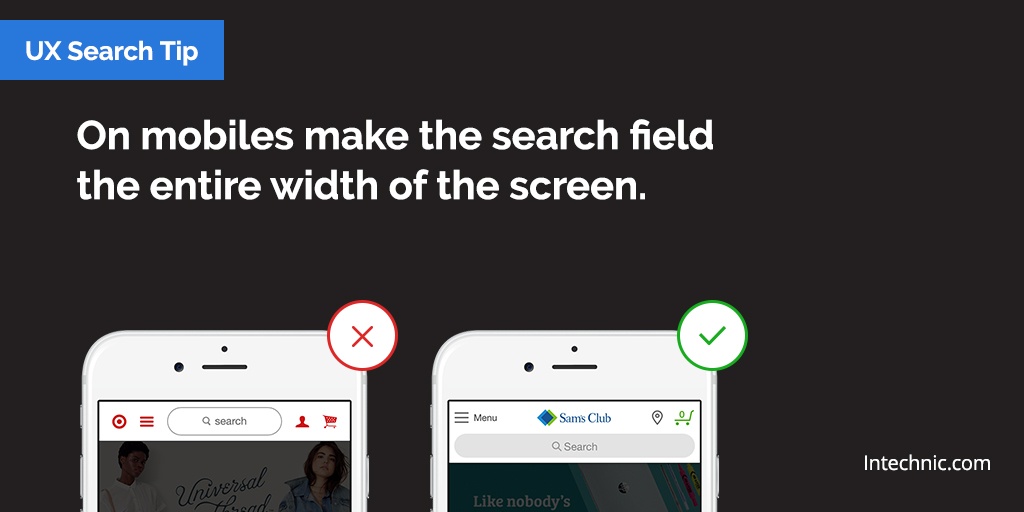
On mobiles, make the search field the entire width of the screen 

Put the label "Search" inside of the search box, but make sure it clears when users start typing in the box 
Use the same label in the search function as the actions the user wants to perform (e.g. "Search catalog", "Find events", etc.) 
Keep your search easily visible. Don’t hide it in dropdown or hamburger menus on mobile 
Use established patterns for search. Don’t get “creative” with search design—this can confuse website users 

Search Behavior & Logistics Tips
Don't confuse search with filters: search typically takes you to a separate results page; filters refresh the page you are on 
Show fewer than 10 most relevant results in auto-suggest (if you don't use a scrollbar) 
Highlight matching keywords or criteria in the search auto-suggest 

Consider adding image previews to the search auto-suggest where applicable 
Always account for typos and synonyms in search user queries 
Watch out for empty and short (one, two letter) search queries that produce unexpected results 
Make sure that hitting Enter when typing in the search field triggers the search 
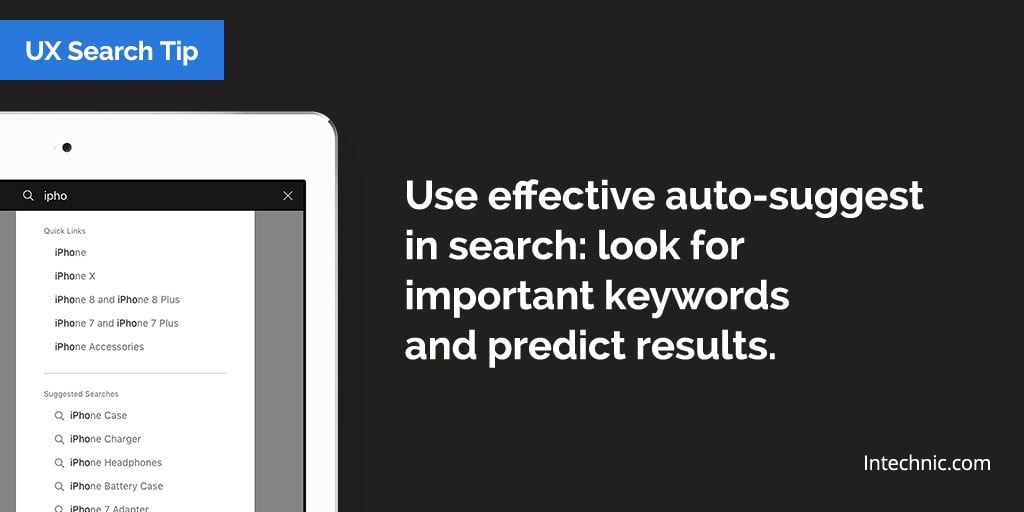
Use search auto-suggest effectively: Look for important keywords and predict results 

Esc should close the search auto-suggest 
Allow users to navigate the search results using the up and down arrows and the enter key 
If search is not instant (if takes more than a second to process) always show the progress indicator and return results (even if partial) as soon as you can 
Advanced Search
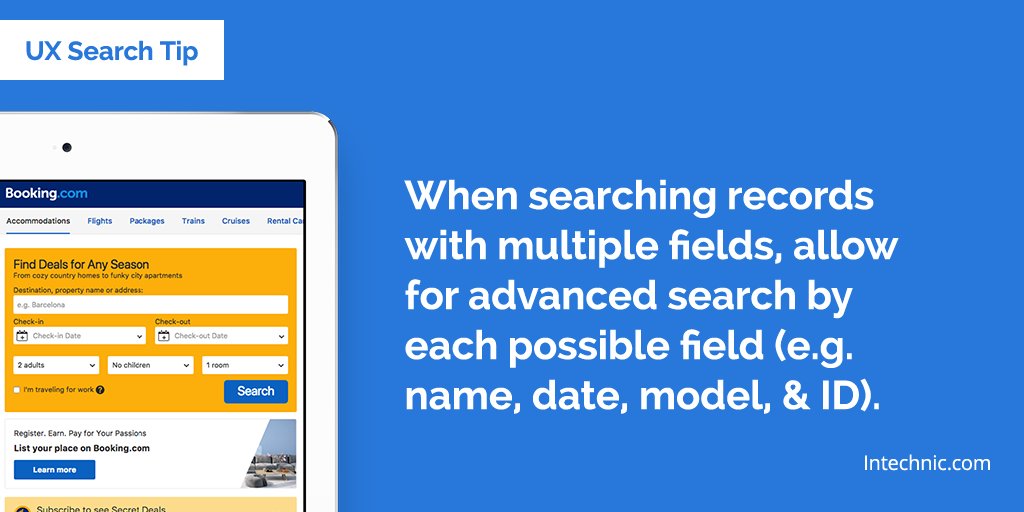
When searching records with multiple fields, allow for advanced search by each possible field (e.g. name, date, model, ID, category, etc.) 

It is best to hide advanced search by default and offer it as an optional feature that can be expanded when needed 
Allow users to combine multiple criteria in a single search query (e.g. search by name AND/OR model) 
Consider search operators "AND" and "OR" when combining multiple queries 
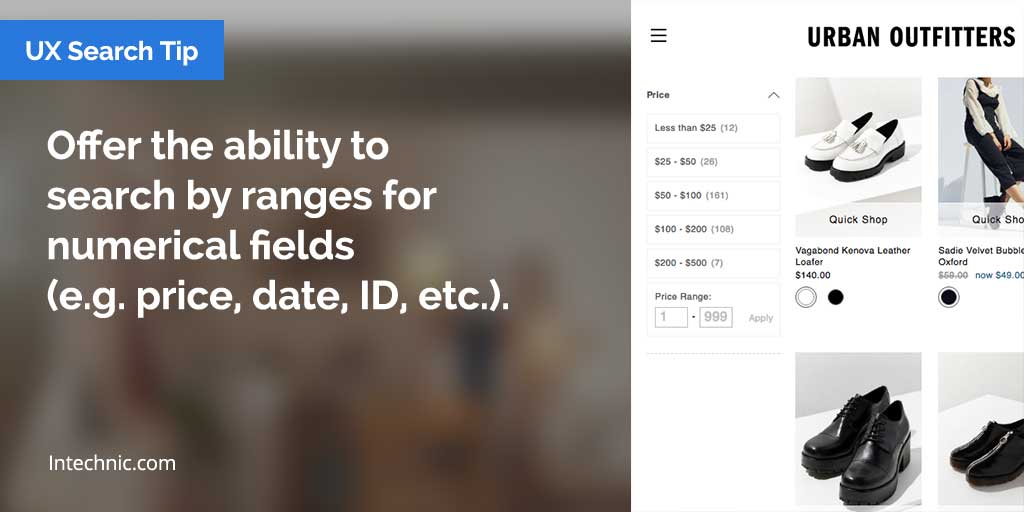
Allow users to search by ranges for numerical fields (e.g. price, date, ID, etc.) 

Search Results
Test your search functionality to ensure the results are relevant and accurate 
Always sort search results by relevance. Where applicable, offer to sort by other criteria (e.g. date, rating, etc.) 
Always show the number of search results found 
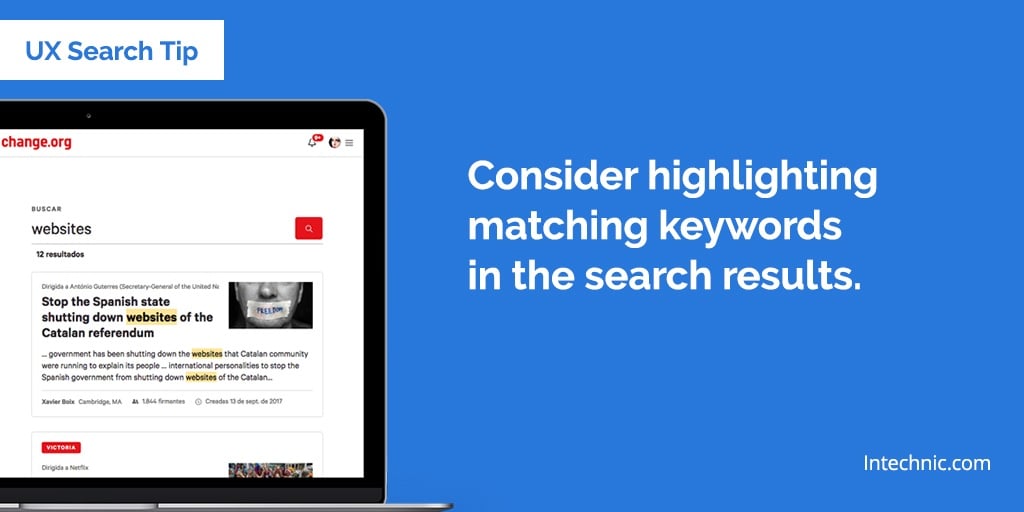
Consider highlighting the matching keywords in the search results 
Don't return "No Results" in search results. Offer suggestions, (e.g. matching content, contact support, view sitemap). Avoid dead ends 
Display the proper page layout for your search results: Put details in lists and pictures in grids 
If applicable, consider allowing users to switch between list-view and grid-view in search results 
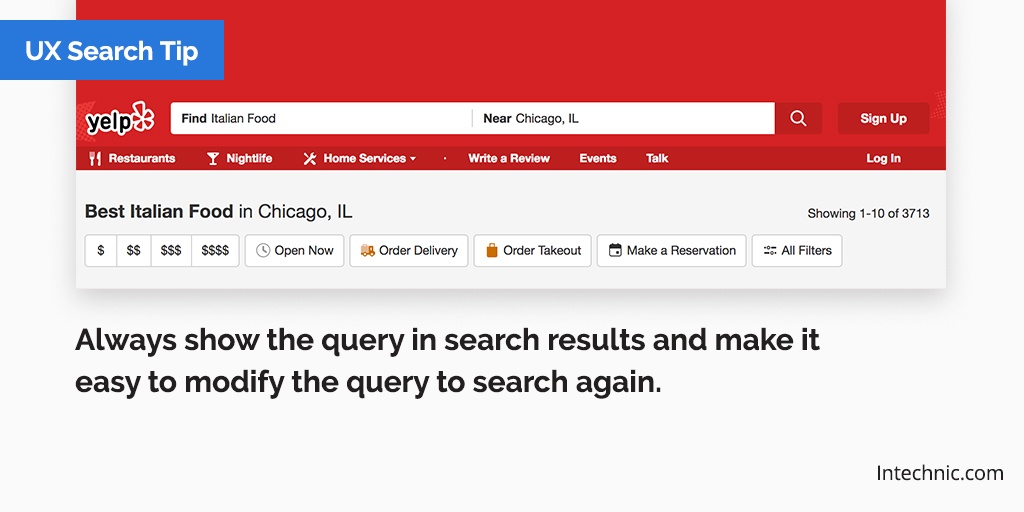
Always show the query in search results and make it easy to modify the query to search again 

Avoid mixing content of various type on the same search results page (i.e. web pages, documents, images, events, users, etc.) 
If your search does include various content types, separate and clearly label the various types 
Allow users to refine or filter search results to help users find relevant results and reduce the number of the matching results 
If your website search includes files, allow users to search by the content within the files as well as file names 
Save users' most recent search queries and make it easy for them to do repeat searches 
Always log search queries and analyze the most common search results to improve UX and findability 
Getting search right can take some time, but the benefits are well worth the effort. But if you've still got questions about your search, contact us about a UX audit.