Continued from '10 Things You Must Review on Your Website on a Regular Basis'
Continued from '10 Things You Must Review on Your Website on a Regular Basis'
Be Ready for the Future
Will your website work on smart-watches or automobile dashboards as more and more Internet-connected devices propagate our lives every day? While it is important to stay current on industry offerings, your primary focus should be on your business. Your web developer should be able to anticipate the future of the Internet and implement the right technologies for your business. Discuss new features and applications with your web developer, and inquire how they may be incorporated into your website. Pay special attention to the following:
- New design trends and how your website compares
- New technologies and their applications
- Your website’s appearance and functionality in new browsers and browser versions
- Your website’s appearance and functionality on various mobile devices
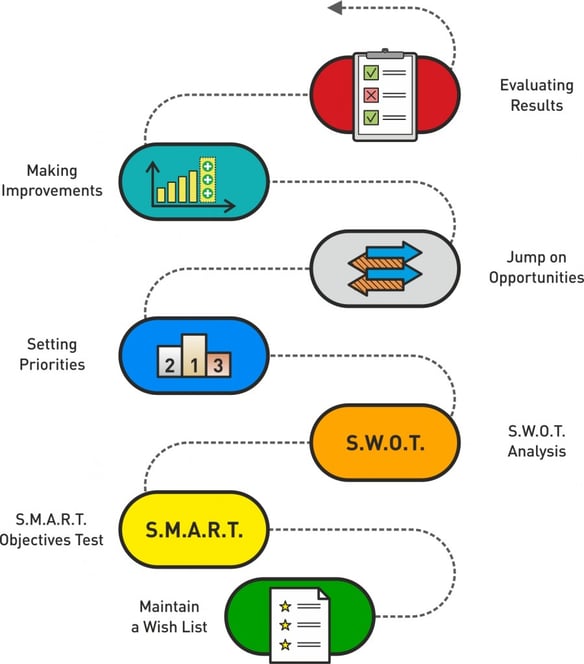
Follow a Goal-Oriented Roadmap
Most website owners and web developers have no shortage of ideas for improvement to the website. How do you decide what to do next? A well-organized roadmap will help. A roadmap is a document that outlines proposed and planned website improvements. A roadmap should not end; it must be continually updated and evolve for the life of your website.
Maintain a Wish List
As part of website planning, I strongly recommend compiling a wish list. When you have an idea, or you like a recommendation from your customer feedback, make sure to record it immediately. Maintaining a wish list allows you to capture best ideas to review and implement at the appropriate time.
Best Roadmap Practices
Unlike a wish list, which is just a list of improvements you want to do at some point, a roadmap is a list of improvements you will do. The roadmap is always prioritized allowing you to focus your resources on website improvements that will get you closer to reaching your business objectives. 
S.M.A.R.T. Objectives Test
How do you decide what to include on the list? You need to be able to answer the question, “How does the proposed improvement help you get closer to your S.M.A.R.T. business objectives?” If you can't answer this question, it may be best to return the idea to your wish list.
Setting Priorities
The next decision is setting priorities for items on your list. Always focus on one improvement area at a time, as opposed to attempting to accomplish several tasks simultaneously. When deciding on priorities for items on your roadmap, you should consider the following five factors:
- ROI – Will the improvement generate a quick Return on Investment? Focus on improvements that will create the biggest 'bang for the buck' from the business perspective.
- Time Constraints – How long will the improvement take? If a major feature will take six months to complete, you may want to tackle the smallest features first, so you may reap the benefit of the improvement sooner.
- Resources – Do you and your web developer have the necessary resources available to complete the improvement? These resources include a sufficient budget to complete the improvement in a smooth-running fashion.
- Complexity – We already covered the fact that additional features can greatly complicate the entire project. Ideal feature candidates are those that are easiest to implement and have the biggest impact.
- Dependencies –Many features of your website have dependencies. For example, a specific improvement may require prior completion of another feature before it can be implemented, or there could be other outside constraining factors. You should also plan your priorities by factoring in the improvements’ impact and/or support on each other.
Jump on Opportunities
On occasion, you may see an opportunity that scores off the charts with the S.M.A.R.T. Objectives. When this happens, you should capitalize on the opportunities as quickly as possible. Some website improvements could have a compounding effect. For example, if you find that a specific improvement could significantly increase the conversion rate on your website, you should implement it as soon as possible. Over time, such improvements can result in thousands or even millions of dollars of added revenue; or in missed revenue, if you hesitate or procrastinate. If you uncover a truly unique opportunity, it could represent a significant competitive edge. In that case, you want to capitalize on it before your competition discovers it. Always perform S.M.A.R.T. Objectives Test despite your enthusiasm about this seemingly lucrative concept. It may seem great “on paper,” but if it requires millions of dollars and years to implement, it may not be feasible or realistic.
Making Improvements
Once your initial roadmap is established, you can start planning the execution. Agree on time and cost with your web developer prior to rolling out the project. Improvements are only beneficial when they can be achieved within time constraints and budget. If an improvement has a higher cost than anticipated, or takes longer to accomplish, it may not generate the return on investment you were expecting. Implement new features and improvements one at a time. This single-faceted approach allows you to evaluate each improvement exclusively and make future adjustments as necessary. By focusing on one area at a time, you correctly analyze the level of impact these changes made.
Evaluating Results
After completion of each improvement or phase, it is imperative to evaluate the results. Be sure the improvements were strictly implemented as per plan, and more importantly, that the results have the positive impact you wanted to be achieved. Also, be certain that these results are aligned with your overall objectives. If they are not, other aspects of your planning may not stay on track, so it is recommended that you pause and re-evaluate before investing time and money into additional improvements. Further adjustments and re-evaluation of the overall roadmap may be necessary in order to continue working toward the business objectives in an efficient manner.
Next: 'How to Collect Customer Feedback for your Website'