What exactly is a “coming soon” page?
Most people think of it as a page to cover up a problematic or unfinished area of a website, similar to the typical “under construction” page. In essence, a “coming soon” page is that—but so much more. A better way to describe it is as a teaser page. Its main purpose is to entice and persuade online users and potential customers to come back and see what you have to offer. It’s not just about covering up a blank page—it’s about making the most of that blank page.
Why do you need a teaser page?
For one, it’s a great way to raise awareness about your product or service, ensuring a successful launch when the time comes. A “coming soon” page also builds familiarity, letting potential customers know about your product as early as possible. This can be a huge advantage. With a well-designed “coming soon” page, you increase anticipation and give people a reason to look forward to your launch.
Create excitement and anticipation.
Allow your potential customers to take a sneak peek at what you’ll offer and watch their excitement grow. A “coming soon” page is undoubtedly an effective web strategy that can benefit your product by generating interest and engagement even before your launch.
The next step: building the perfect page.
Your next question might be: How can I create the perfect “coming soon” page? There are several ways to design an effective teaser page. Here are a few useful tips to help you get started:
1. Be creative with your wording
“Coming Soon” and “ This Site is Under Construction” are not the only words or terms that you can use for your teaser page. There are several options you can consider like “Something Big is Coming Your Way”, “Be The First To Know”, or “Drop By Again Soon”. You can also ask teaser questions that can capture their interest like “Are You Ready For This?”, “Do You Have What it Takes?” and so much more.

2. Give a short description or insight on what’s coming soon
Provide a short but catchy copy on your page, explaining and describing the product or service you’re about to launch.

3. Start to present your logo and brand or product name on the page
Introducing your logo and name can help you with branding and familiarity. Place your logo and name over a simple background to allow them to stand out. Soomi.com.au is not yet ready to launch its website so they created this page with their cute logo to notify people that they’re coming soon.

4. Gone are the days of black and white and all-text “coming soon” pages
Now, we have an assortment of color choices and stunning images that we can use. Use them to your advantage but remember to not overdo them.
5. Encourage online viewers to sign up for newsletter and updates
Provide an email sign-up box so you can make follow-ups and invite them to check your page again once it’s already done. This is also a good way to track and survey your page views. Here’s a shoe-selling company that used a sexy image of a woman’s legs to entice viewers. Instead of the words “sign up”, heeled.net used the term “skin up” for added creativity. It’s a great sample of a classy and elegant teaser page that invites people to sign- up for email notifications.

6. Provide links to your other websites like your social networking sites
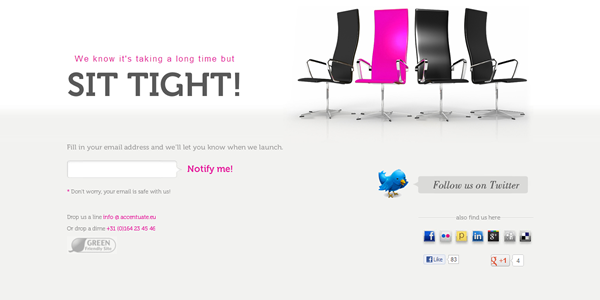
This will help your potential customers get to know and connect with you better even before the website is up and running. Put Facebook, Twitter, and Tumblr widgets on your page for them to click. Accentuate's site features this cool coming soon page with Twitter and Facebook handles.

7. You can also feature a short but interesting viral video of the product or service you’re going to launch
The more interesting it is, the more people will share and introduce it to others. It’s free advertising already. It can also motivate them to come back and check your site again. Have you seen some great examples of Coming Soon pages? Share them with us in the comments below!