Graphic Design Process for New Websites - A Guide for Clients
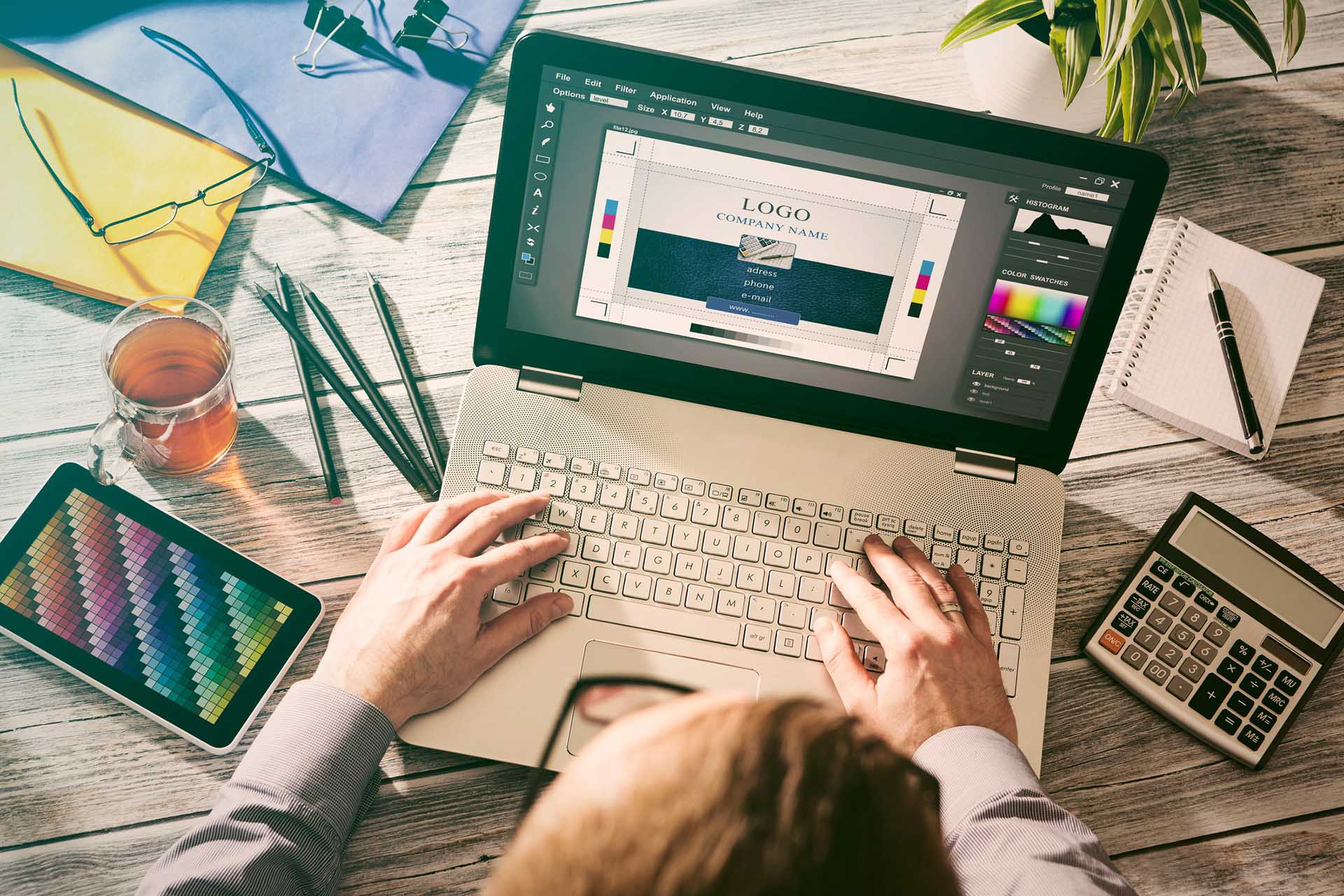
 Graphic design is probably one of the most exciting steps of a website project. This is where you get to actually see your new website for the first time. This is also where all the previous elements--taglines and copy, wireframes, branding and other components come together supported by the visual elements, such as style, colors, images, photography, typography and other design elements. Your web developer may refer to the static screens or images of the website’s appearance as “design comps” layout. You can think of them as “screenshots” of the website. Usually they are provided to you in the format of JPEG or PNG files. Some companies may have online collaboration tools that allow you to view the design comps and various revisions, as well as to provide space to insert comments and feedback. It is a normal practice for your web developer to walk you through the designs. This is a great opportunity for you to learn their rationale and arguments, express your opinions and ask questions.
Graphic design is probably one of the most exciting steps of a website project. This is where you get to actually see your new website for the first time. This is also where all the previous elements--taglines and copy, wireframes, branding and other components come together supported by the visual elements, such as style, colors, images, photography, typography and other design elements. Your web developer may refer to the static screens or images of the website’s appearance as “design comps” layout. You can think of them as “screenshots” of the website. Usually they are provided to you in the format of JPEG or PNG files. Some companies may have online collaboration tools that allow you to view the design comps and various revisions, as well as to provide space to insert comments and feedback. It is a normal practice for your web developer to walk you through the designs. This is a great opportunity for you to learn their rationale and arguments, express your opinions and ask questions.  Just like wireframes, design comps typically start with a single page (usually the homepage) to establish the design direction and then focus on the rest of the website, following your wireframes and the sitemap. You don’t need to review the design for each page of the website. There will inevitably be pages that are similar, so the focus should be on the unique pages.
Just like wireframes, design comps typically start with a single page (usually the homepage) to establish the design direction and then focus on the rest of the website, following your wireframes and the sitemap. You don’t need to review the design for each page of the website. There will inevitably be pages that are similar, so the focus should be on the unique pages.  While working with design is usually engaging and exciting, nothing is more frustrating than disagreements over design with your web developer. Experienced web designers will concur that this is typically the area of website projects where most disagreements take place. While you may have excellent ideas for the design of your website, remember that you hired an expert to create successful website design. Trust their judgment and when all fails, ask for an independent review. Another common problem to avoid getting hung up on details. This may also result in a serious loss of productivity and time, potentially costing more money. Whenever you are uncertain, give your web developer the benefit of the doubt. After all, you hired them for their expertise.
While working with design is usually engaging and exciting, nothing is more frustrating than disagreements over design with your web developer. Experienced web designers will concur that this is typically the area of website projects where most disagreements take place. While you may have excellent ideas for the design of your website, remember that you hired an expert to create successful website design. Trust their judgment and when all fails, ask for an independent review. Another common problem to avoid getting hung up on details. This may also result in a serious loss of productivity and time, potentially costing more money. Whenever you are uncertain, give your web developer the benefit of the doubt. After all, you hired them for their expertise.  We often get asked “How many design comps will you provide?” Some organizations go as far as to insist: “We would like to see three to five versions [of the same page].” This is a bad idea. Here is why. At this point, your web developer should have done all the work (market research, interviews, branding, copywriting, wireframes, usability assessment, etc.) in order to produce ONE excellent design comp. You should focus all your efforts on producing the best possible design that meets your objectives. If you follow a strict design process, there should be only one coherent visual representation of what you have already agreed--just one, not more. Using the same logic, all other alternative versions would be inferior. You may think that by looking at multiple designs you would be able to pull some ideas from several sources. In reality, you will create a “Frankenstein” of a website that will drive your web designer crazy in the process.
We often get asked “How many design comps will you provide?” Some organizations go as far as to insist: “We would like to see three to five versions [of the same page].” This is a bad idea. Here is why. At this point, your web developer should have done all the work (market research, interviews, branding, copywriting, wireframes, usability assessment, etc.) in order to produce ONE excellent design comp. You should focus all your efforts on producing the best possible design that meets your objectives. If you follow a strict design process, there should be only one coherent visual representation of what you have already agreed--just one, not more. Using the same logic, all other alternative versions would be inferior. You may think that by looking at multiple designs you would be able to pull some ideas from several sources. In reality, you will create a “Frankenstein” of a website that will drive your web designer crazy in the process.  By the same token, your web developer shouldn’t impose a maximum number of revisions. Many companies do just that. I believe this is the incorrect approach. Let’s say you have a maximum of three revisions and the design still doesn't meet the requirements. Should you have to pay for another revision? Make an effort to understand the elements of an effective web design. This will allow you to provide your web developer with valuable and objective feedback, as opposed to subjectively relying on the aesthetic qualities of the design. Also, don’t forget to test the designs for the personas you’ve created, as well as checking your designs against the “Don’t Make Me Think” principle.
By the same token, your web developer shouldn’t impose a maximum number of revisions. Many companies do just that. I believe this is the incorrect approach. Let’s say you have a maximum of three revisions and the design still doesn't meet the requirements. Should you have to pay for another revision? Make an effort to understand the elements of an effective web design. This will allow you to provide your web developer with valuable and objective feedback, as opposed to subjectively relying on the aesthetic qualities of the design. Also, don’t forget to test the designs for the personas you’ve created, as well as checking your designs against the “Don’t Make Me Think” principle.  Another consideration for your website is responsive and adaptive design. If you want to get the most out of your new website, you should understand how mobile support affects the design of your website. Finally, you should know that the graphic designers have the source files they used to create these designs. They are typically PSD files (Adobe Photoshop™), which is a popular vector format for graphic designers. Vector means that it allows for modification (change, move, add or delete) content as necessary. You may request these files for your archives in the event you want to make significant design changes to your website with a different web developer down the road.
Another consideration for your website is responsive and adaptive design. If you want to get the most out of your new website, you should understand how mobile support affects the design of your website. Finally, you should know that the graphic designers have the source files they used to create these designs. They are typically PSD files (Adobe Photoshop™), which is a popular vector format for graphic designers. Vector means that it allows for modification (change, move, add or delete) content as necessary. You may request these files for your archives in the event you want to make significant design changes to your website with a different web developer down the road.
For more tips on building a successful business website, check out the free eBook below: