10 Crucial Web Trends to Look Out for in 2015
 With 2014 coming to a rapid end, we have compiled a list of web design trends of 2015 we think you should look out for. Some of these have emerged throughout the years and become quite popular as of lately.
With 2014 coming to a rapid end, we have compiled a list of web design trends of 2015 we think you should look out for. Some of these have emerged throughout the years and become quite popular as of lately.
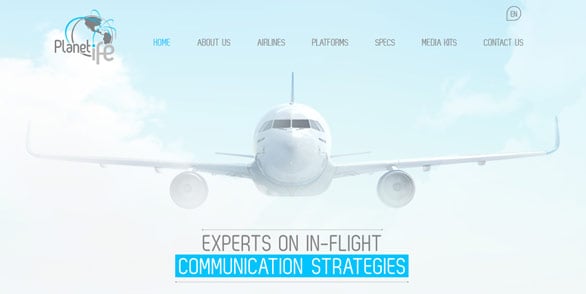
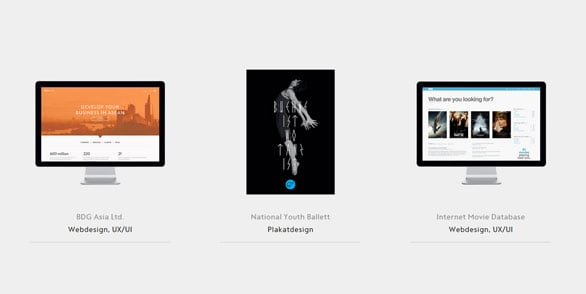
1. Responsive Design:
Responsive design is nothing new in the web industry but some websites have gone above and beyond to ensure optimal user experience on all devices from large desktops to small phones. This website is the perfect example.  For more examples of responsive designs check out 'Top 50 Best Examples of Websites Using Responsive Design.'
For more examples of responsive designs check out 'Top 50 Best Examples of Websites Using Responsive Design.'
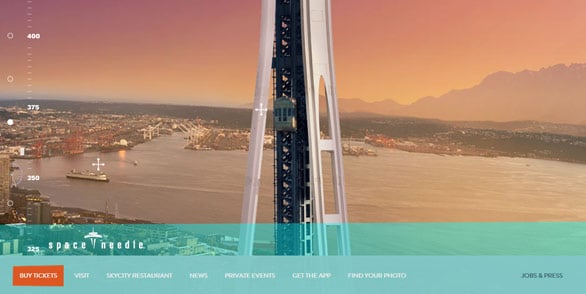
2. Scrolling Animations, Parallax Effects and Micro-interactions:
Design trends such as scrolling animations, parallax effects, and micro-interactions are a great way to keep users engaged and intrigued. In recent years, parallax effects have become quite popular. This website uses a combination of large scenic photography and parallax to take users on a journey from the base of the space needle up to space! Check it out!  For more examples of Parallax designs, check out 'Top 60 Parallax Examples.'
For more examples of Parallax designs, check out 'Top 60 Parallax Examples.'
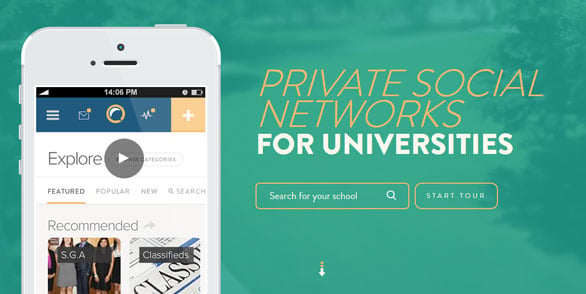
3. Typography:
Typography has really sky-rocketed as a web design trend. This is because in the past, web type-kits were very expensive. Sites with limited budgets could not go down the typographic design route. Now that Google Fonts has free options and there are many very affordable type kit options, websites are taking the typographic design route much more frequently!  For more examples of typographic designs, check out 'Top 50 Examples of Websites Using Typography.'
For more examples of typographic designs, check out 'Top 50 Examples of Websites Using Typography.'
4. Flat Design:
Flat design websites focus solely on content. Flat designs essentially strip away the complicated textures and graphics in order to achieve a simpler, sleeker design. 
5. Minimalism:
This technique omits any unimportant details in order to emphasize the sole purpose of the website. Some tips to achieve a minimal design are reduce the number of pages, focus only on necessary elements and eliminate the unnecessary elements.  For more examples of minimalist designs, check out 'Simple is Better: 30 Examples of Minimalistic Webdesign.'
For more examples of minimalist designs, check out 'Simple is Better: 30 Examples of Minimalistic Webdesign.'
6. Background Images:
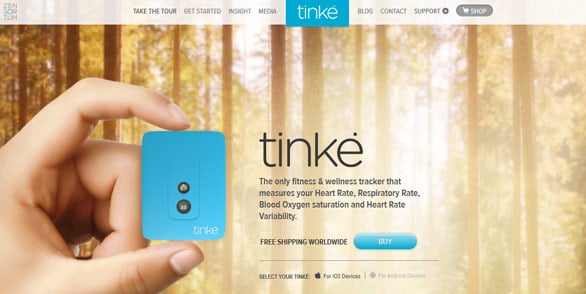
Using large background images is a great way to make your website stand out! Photographs, when chosen strategically, tell users a lot without using any words at all. This is a very powerful way to get your message across!  For more examples, check out these Beautiful Big Background Image Website Design Inspirations.
For more examples, check out these Beautiful Big Background Image Website Design Inspirations.
7. Video:
A go-to method to really blow your users away is to take your users on a video journey. HTML5 allows websites to quickly load large background videos and really impress any website visitor! 
8. Ghost Buttons:
Ghost buttons are really subtle and have minimal hover animation. They are typically paired with larger background images or videos to achieve the ultimate elegant design. 
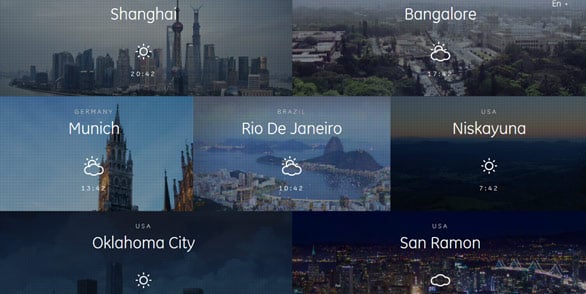
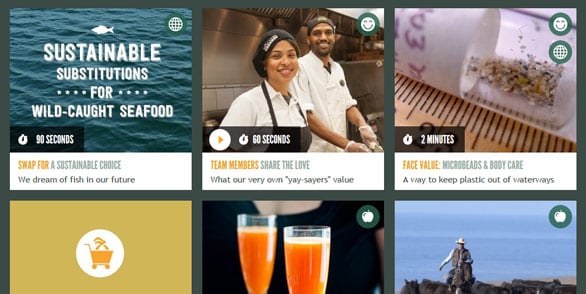
9. Grid Layout:
Grid layouts offer organizational simplicity to users. Grid layout designed websites give users the extra nudge to go ahead and explore all elements of the site. 
10. Visual Story Telling:
What better way to clearly convey your company's story than to do it visually? Users are more compelled to to become prospective clients when they are visually captivated by your company's message and mission.  You can also compare and contrast 2015 with the '2014 Web design Trends You Need to Know About.' Here are some other web design trends from our friends at Comrade.
You can also compare and contrast 2015 with the '2014 Web design Trends You Need to Know About.' Here are some other web design trends from our friends at Comrade.